Pada Materi Kita Kali ini kita akan membuat menu navigasi Back dan Next menggunakan Action Script 3.0. Dengan menggunakan Software Adobe Animate.
Pertama tama Disini Admin mengasumsikan bahwa kita sudah biasa menggambar atau membuat tombol. Buatlah dua buah Tombol Back dan Tombol Next, dengan memanfaatkan menu pada Tool Box.
Setelah Selesai Menggambar Jangan lupa untuk melakukan convert objek menjadi symbol dengan Type Button dengan Registration tengah.
Selanjutnya pilih tombol back, kemudian lihat panel properties, beri nama pada instance name dengan nama tombol_back. Lakukan hal yang sama pada tombol next, beri nama pada instance name dengan nama tombol_next
Tambahkan 3 layer baru, dengan cara menekan icon New Layer.
Ubah Nama layer dengan cara klik layer dua kali kemudian layer_1 diganti menjadi navigasi, layer_2 diganti menjadi materi, layer_3 diganti menjadi Action_Script.
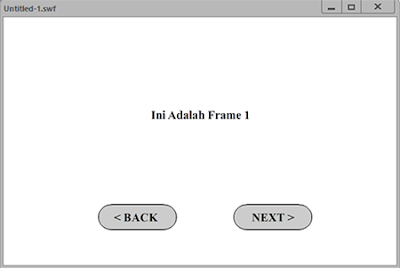
Pilih Frame 1 Layer Materi, Kemudian buatlah tulisan Ini adalah Layer 1.
Pilih Frame 2 Layer Materi, Kemudian Klik Kanan Pilih Convert to Keyframe dan ganti tulisan menjadi tulisan Ini adalah Layer 2. Lanjutkan sampai Frame 5 pada layer Materi dengan cara sama seperti diatas.
BACA JUGA
Setelah selesai melakukan tahap diatas, Klik/pilih Frame 5 pada Layer Tombol_Navigasi, Kemudian lakukan Klik kanan pilih Insert Frame
Setelah selesai melakukan tahap diatas, lanjutkan membuat Action Script nya agar nantinnya tombol bisa berfungsi. Klik Kanan Frame 1 Layer Action_Script, Kemudian Pilih Actions. Ketik atau Copy Paste Action Script dibawah ini.
Lakukan test movie dengan cara menekan CTRL+ENTER pada Keyboard untuk melihat hasilnnya.









Tidak ada komentar:
Posting Komentar