Konsep multi media berarti menggabungkan berbagai media ke dalam sebuah aplikasi, dan salah satu bentuk media adalah video. Menambahkan video ke dalam aplikasi Flash relatif mudah, hal ini di karenakan sejak Flash Player 5 Flash sudah mensuport bentuk import video, baik itu secara langsung memasukkan video ke dalam aplikasi atau membuka file video yang berada di luar aplikasi dengan metode streaming. Pada tutorial ini akan dijelaskan metode mengimport file video dari luar aplikasi.
Syarat pertama yang harus dipenuhi adalah kita harus memiliki file video dengan format yang bisa di"baca" oleh Flash Player. Saat ini kita dapat memperoleh file video dengan berbagai format seperti AVI, WMV, 3GP, MOV, MKV, FLV, MP4 dan sebagainya. Akan tetapi Flash hanya bisa membuka file-file jenis tertentu dengan codec tertentu.
Pada umumnya file yang bisa dibaca oleh flash player adalah FLV, AVI, MP4, dan MPG. Cara termudah untuk mendeteksi apakah file video anda bisa dibaca oleh flash adalah dengan melakukan proses import, seperti yang akan dijelaskan dibawah. Apabila setelah dipublish video tidak muncul, berarti format video masih salah dan harus anda ubah terlebih dahulu menjadi format FLV.
Note : Video yang anda unduh dari Youtube atau situs sejenis biasanya berformat FLV, namun demikian file tersebut biasanya tidak bisa anda import, hal ini dikarenakan codec yang berbeda - sehingga anda harus mengconvert ulang file tersebut.
Untuk mengkonvert video menjadi format lain anda bisa menggunakan software video editor seperti Adobe Premiere, Windows Movie Maker, Videopad, dan sejenisnya
Setelah file siap, pastikan file tersebut berada dalam satu folder yang sama dengan file FLA aplikasi, hal ini akan mempermudah anda dalam menuliskan path (lokasi file video).
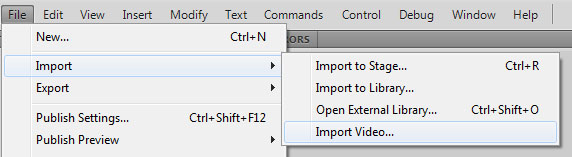
- Pada file aplikasi Flash, klik frame tempat dimana anda akan meletakkan video tersebut. Kemudian pilih menu File > Import > Import Video.

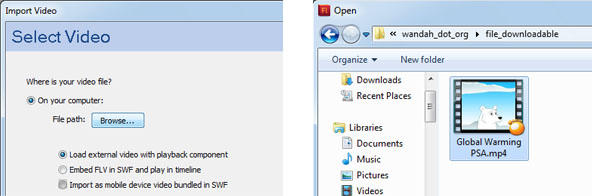
- Kemudian panel Select Video muncul. Kemudian klik browse dan pilih file video yang akan anda import, selanjutnya klik tombol next.

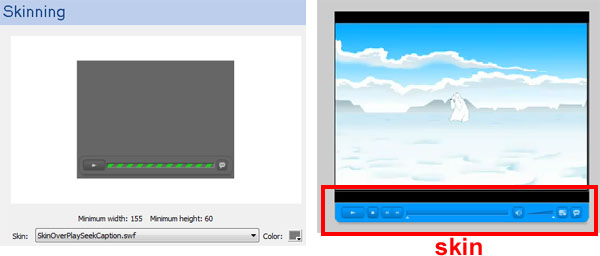
- Kemudian pada bagian Skinning, pilihlah skin yang anda inginkan. Skin adalah bagian dari video playback component yang dapat digunakan untuk mengontrol video, skin disini memiliki tombol seperti play, pause, stop, dan tombol suara. Tombol-tombo, tersebut dapat berfungsi secara otomatis tanpa menambahkan kode. Selanjutnya klik tombol next.

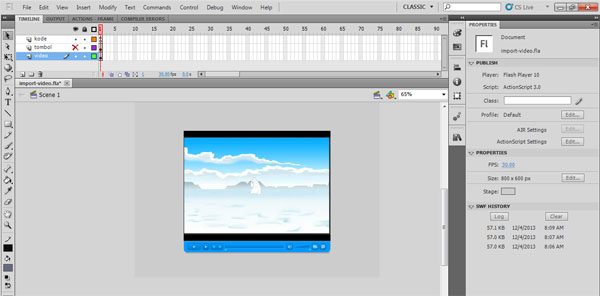
- Lanjutkan proses dengan menekan tombol Next sampai dengan tombol Finish. Setelah itu video akan muncul di stage, lengkap dengan skin nya. Jalankan movie dengan menekan Ctrl+Enter
dan test apakah video dapat dimainkan. Apabila video tidak muncul, berarti ada kesalahan (yang paling umum adalah salah format, dan salah folder).
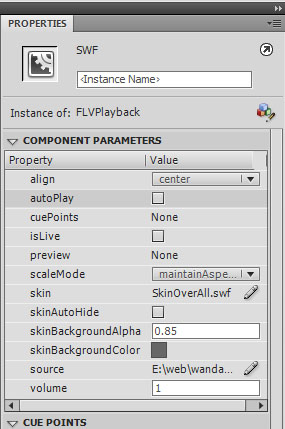
- Jika proses diatas benar, akan anda dapati video tersebut langsung di mainkan. Ada dapat mengubah opsi video dengan membuka panel Properties di bagian component parameter (CS 5 keatas) atau untuk Flash CS 3 ke bawah anda dapat membuka panel component inspector (window > component inspector).
Pada panel tersebut terdapat beberapa opsi yang dapat diubah seperti opsi auto play, skin, warna skin, auto hide dsb. Atur opsi tersebut sesuai dengan kebutuhan anda.
Apabila anda ingin membuat tombol alternatif pengatur video (seperti tombol play dan pause) maka ikutilah langkah-langkah berikut :
- Klik video, kemudian buka Properties. Selanjutnya di bagian component parameter pilih skin none untuk menghilangkan skin dari video tersebut.
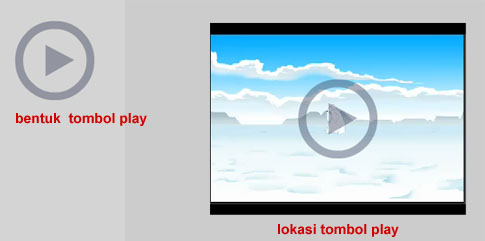
- buatlah sebuah layer baru di atas layer video, kemudian ubah nama layer menjadi layer tombol. Klik frame x layer tombol, kemudian buatlah sebuah tombol play.

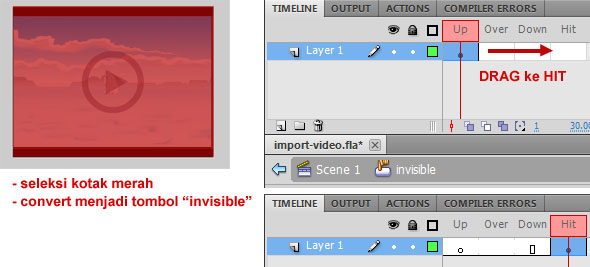
- Untuk tombol stop atau pause kita membutuhkan sebuah tombol yang tidak terlihat. Untuk membuatnya - Klik layer tombol, kemudian buatlah sebuah kotak dengan ukuran yang sama dengan ukuran video. Seleksi kotak tersebut dan konvert menjadi button dengan nama invisible.
- Double klik tombol invisible, untuk mengeditnya. Kemudian drag keyframe UP menuju frame HIT. Kembali ke scene 1 (dengan menekan Ctrl+E).

- Tahapan selanjutnya adalah memberi instance name pada masing-masing object. Berikan nama videoku untuk video, t_play untuk tombol play dan t_stop untuk tombol invisible.
- Tahapan setelah memberi nama adalah menuliskan kode. Buatlah sebuah layer baru dan letakkan di posisi paling atas, kemudaian ubah namanya menjadi layer kode. Klik frame 1 layer kode kemudian ketikan kode berikut :
- import flash.events.MouseEvent;
- t_play.addEventListener(MouseEvent.CLICK, klik_video);
- t_stop.addEventListener(MouseEvent.CLICK, klik_video);
- function klik_video(e:MouseEvent):void{
- var nama_tombol:String = e.currentTarget.name;
- if (nama_tombol == "t_play"){
- videoku.play();
- t_play.visible = false;
- t_stop.visible = true;
- }
- if (nama_tombol == "t_stop"){
- videoku.stop();
- t_play.visible = true;
- t_stop.visible = false;
- }
- }
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
Tidak ada komentar:
Posting Komentar